🚲 🚗 ✈️ 🚀
🚀 HTML简介
- HTML 的英文全称是 Hyper Text Markup Language,即超文本标记语言。
- HTML 是所有网站的基础,我们所看到的所有网站都是由 HTML 构成的。
- HTML 最初于1989年由 CERN 的 Tim Berners-Lee 发明。HTML 基于更古老一些的语言 SGML 定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
🚀 第一个程序
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello程序</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<img src="https://www.hilinkk.cn/medias/banner/1.jpg" alt="测试图片" width="480px">
<br>
hello world
<br>
<a href="https://www.hilinkk.cn/" target="_blank">首页网址</a>
</body>
</html>
|
在线测试链接
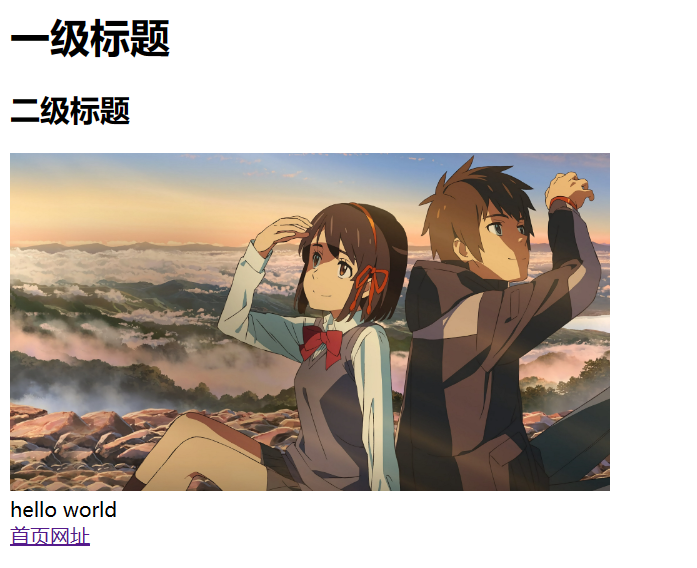
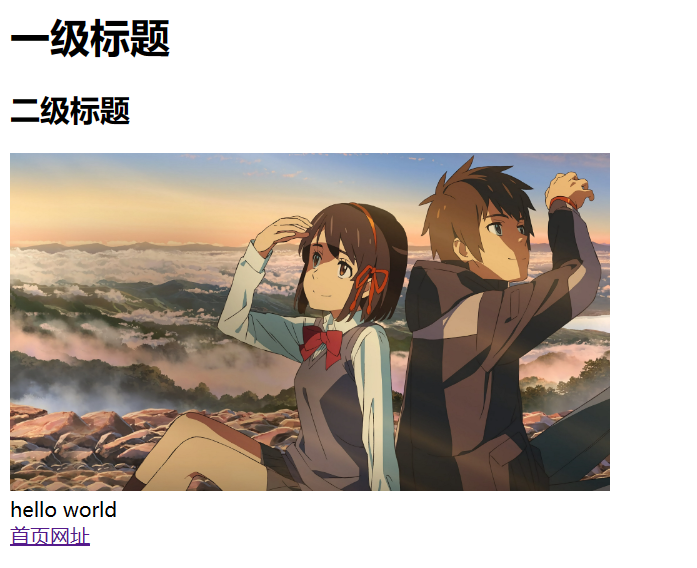
效果如下:

🚀 个人相册
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| <!DOCTYPE html>
<html>
<head>
<title>我的相册</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
margin-top: 50px;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin: 50px;
}
.card {
margin: 20px;
margin-bottom: 40px;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
width: 400px;
height: 300px;
}
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
.container img {
width: 100%;
height: 100%;
object-fit: cover;
}
.container .desc {
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
<h1>我的相册</h1>
<div class="container">
<div class="card">
<img src="https://www.hilinkk.cn/medias/banner/1.jpg" alt="图片1">
<div class="desc">图片1描述</div>
</div>
<div class="card">
<img src="https://www.hilinkk.cn/medias/banner/2.jpg" alt="图片2">
<div class="desc">图片2描述</div>
</div>
<div class="card">
<img src="https://www.hilinkk.cn/medias/banner/3.jpg" alt="图片3">
<div class="desc">图片3描述</div>
</div>
<div class="card">
<img src="https://www.hilinkk.cn/medias/banner/4.jpg" alt="图片4">
<div class="desc">图片4描述</div>
</div>
<div class="card">
<img src="https://www.hilinkk.cn/medias/banner/5.jpg" alt="图片5">
<div class="desc">图片5描述</div>
</div>
<div class="card">
<img src="https://www.hilinkk.cn/medias/banner/6.jpg" alt="图片6">
<div class="desc">图片6描述</div>
</div>
</div>
</body>
</html>
|
效果如下:

🚀 资料汇总
✈️ 学习网站
W3C:www.w3c.org
W3School:https://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/
HTML5 教程:https://www.runoob.com/html/html5-intro.html
HTMl文档地址:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element
✈️ 视频教程
B站 - 超简单HTML入门教程:https://www.bilibili.com/video/BV1gP4y1E75S/
B站 - pink老师前端入门教程:https://www.bilibili.com/video/BV14J4114768/
B站 - 尚硅谷前端html+css零基础教程:https://www.bilibili.com/video/BV1p84y1P7Z5/
✈️ 工具
在线编辑工具:https://www.runoob.com/try/try.php?filename=tryhtml_intro